PR

- ブログ記事を書くスピードを上げたい
- マウスで操作するのがめんどくさい
- ショートカットキーってなに?
こんにちは、普段からショートカットキーを多用している、わいつー(@yyblog_asuyaru)です。
ブログ記事を書くスピードを上げたい方は以下の状態になっていませんか?
- 文字選択、太字などの操作はいつもマウスを使っている
- 画面切り替えはマウスで行っている
- ショートカットキーをほとんど使っていない(知らない)
マウスで操作する時間は1回だけだと微々たる時間ですが、何回も発生すると大きな時間になります。
そんな時に便利なのが「ショートカットキー」です。
ショートカットキーとは、コンピュータの特定の機能を動作させるために押すキーである。
引用元:Wikipedia
この記事では、記事を書く時間が早くなるショートカットキーを紹介します。
この記事を読むとこんなメリットがあります。
- 記事を早く書けるようになり、時間短縮につながる
- パソコン操作全般的に応用でき、ブログ以外の操作も時間短縮できる

キーボードだけで操作が完結すれば時間短縮につながるよ~
テキスト入力をする時に便利なショートカットキー
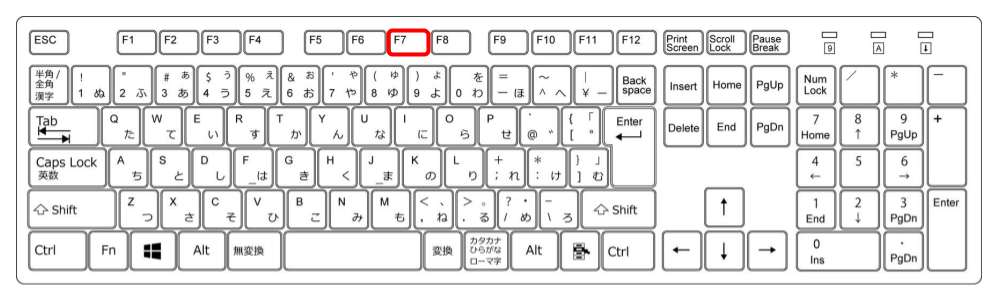
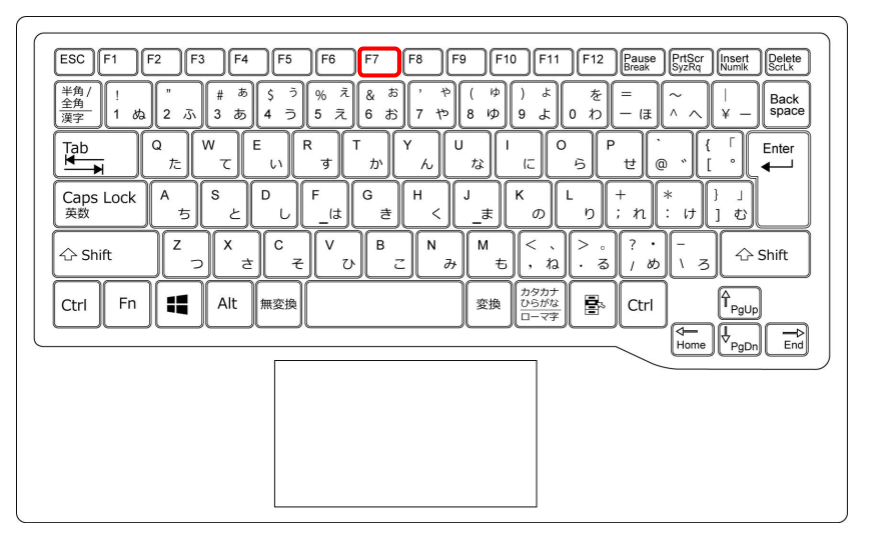
F7
文字を「全角カタカナ」に変換します



たまに1回で変換できない場合があるけど、F7キーだと1回で変換できるよ!
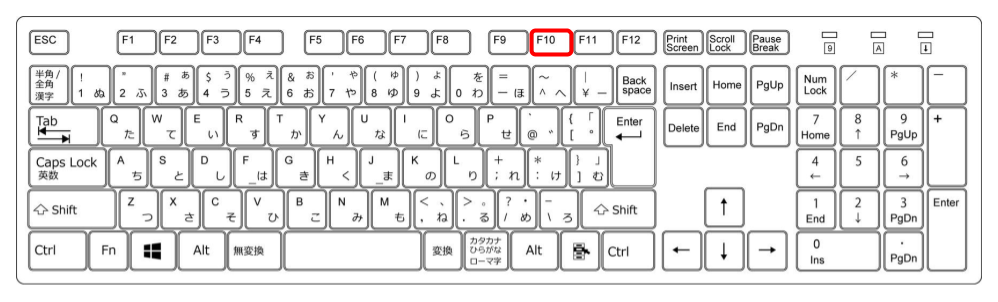
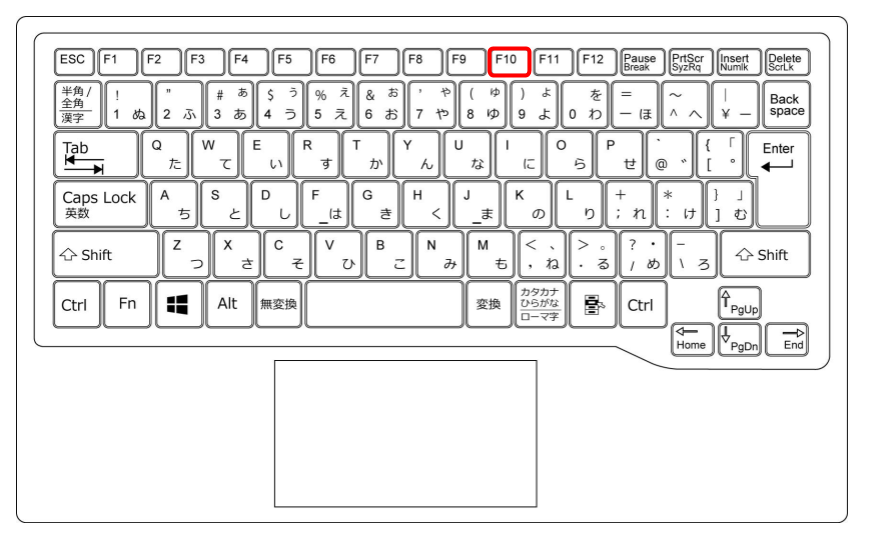
F10
文字を「半角英数字」に変換します



「半角/全角」ボタンで切り替えなくてもOK
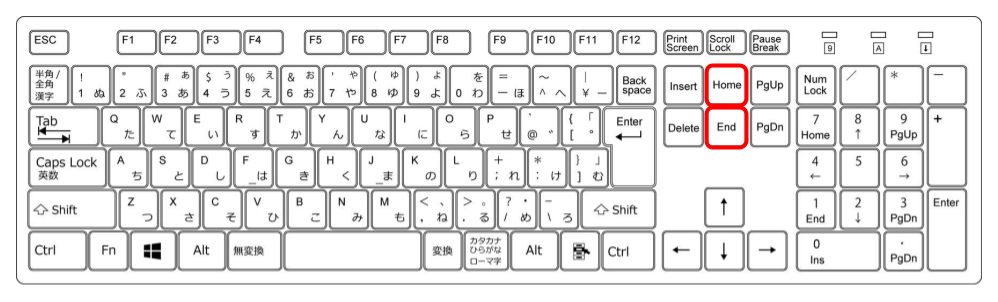
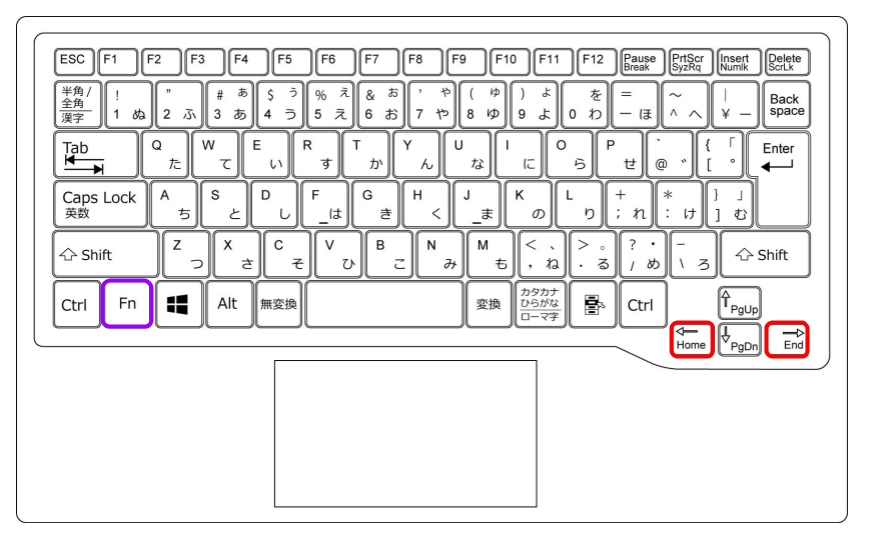
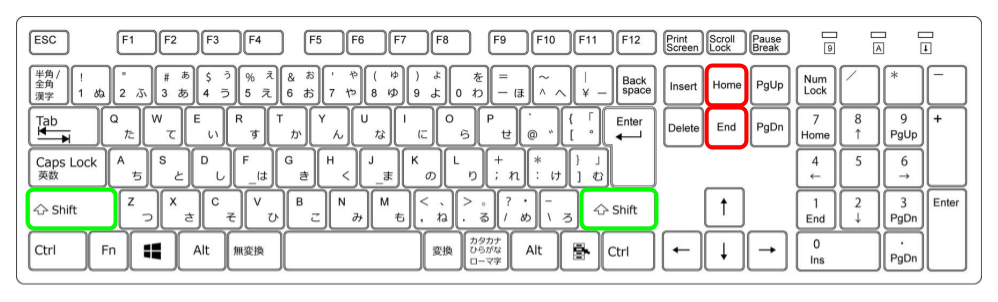
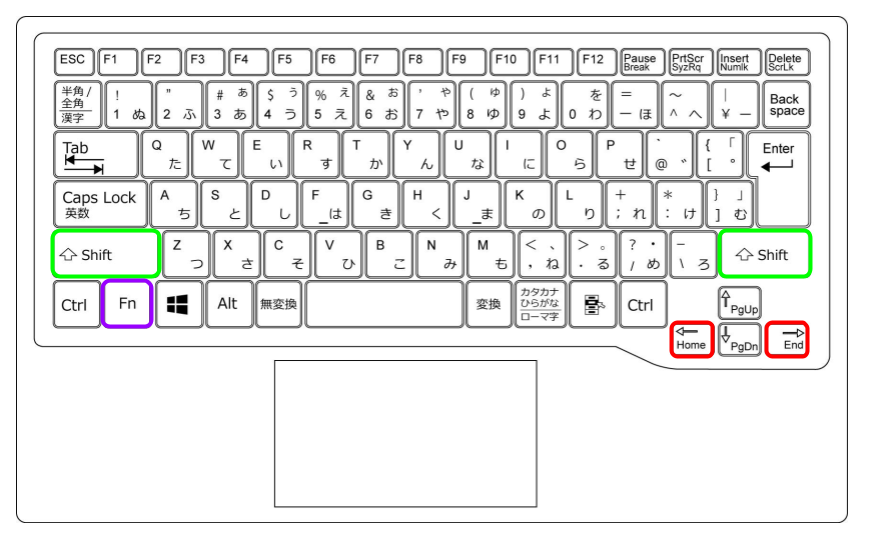
Home / End
カーソルを先頭 / 最後尾に移動します



ノートパソコンの人は「Fn」キーを押すのを忘れないようにしよう
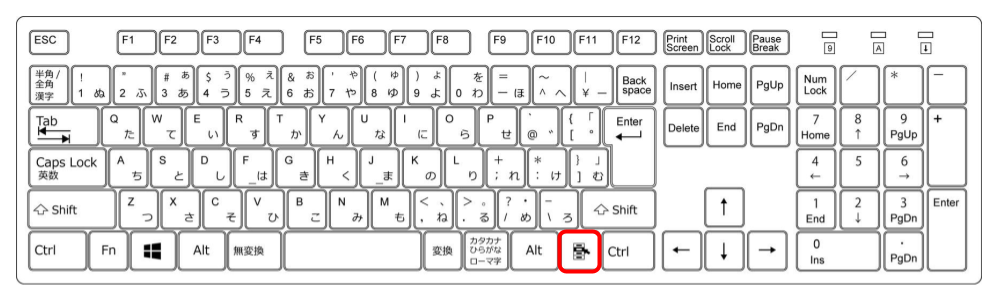
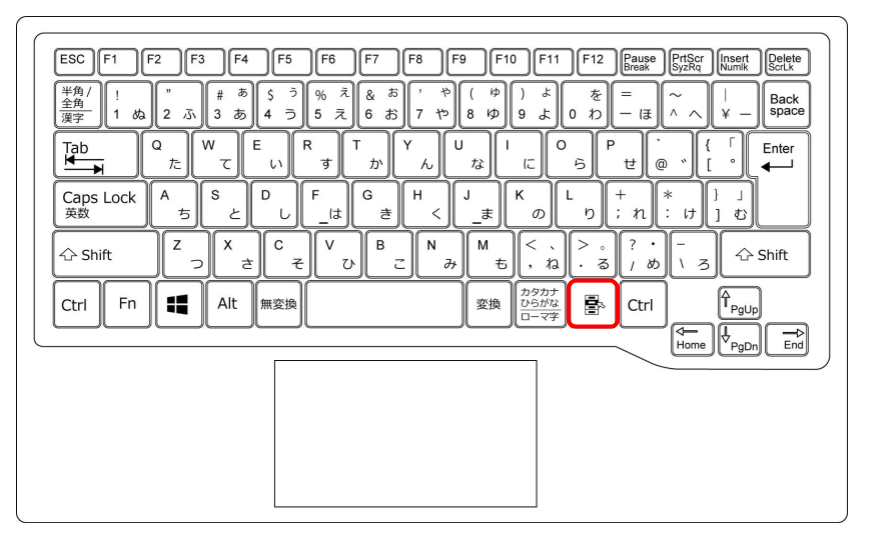
アプリケーションキー
選択している個所の右クリックメニューを表示します



この謎のボタンは右クリックメニューを出せるのです!
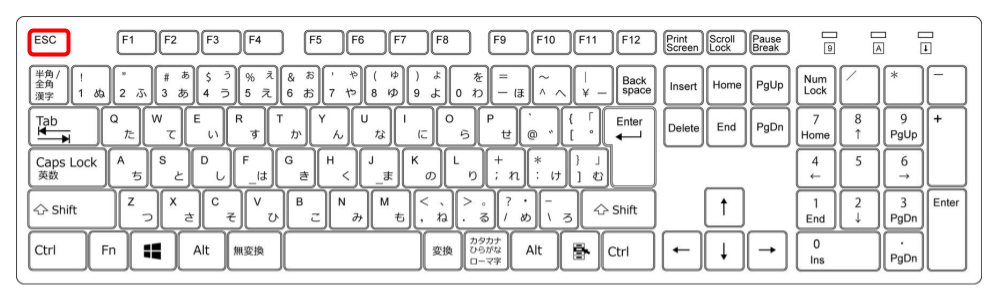
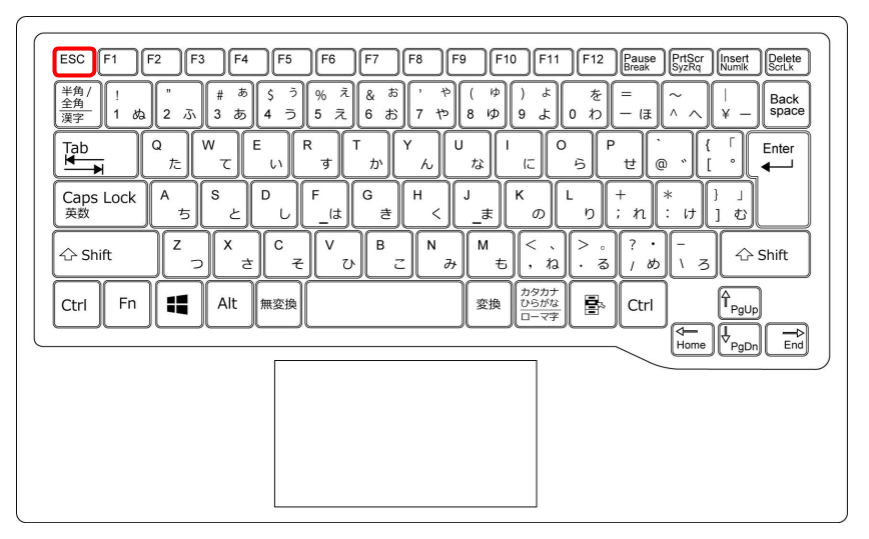
Esc
文字入力や処理の中止をします
ツールバーや右クリックメニューを閉じることができます



メニューをクリックで閉じた場合、手が滑ると誤動作につながるから、僕はEscキーを押してるよ
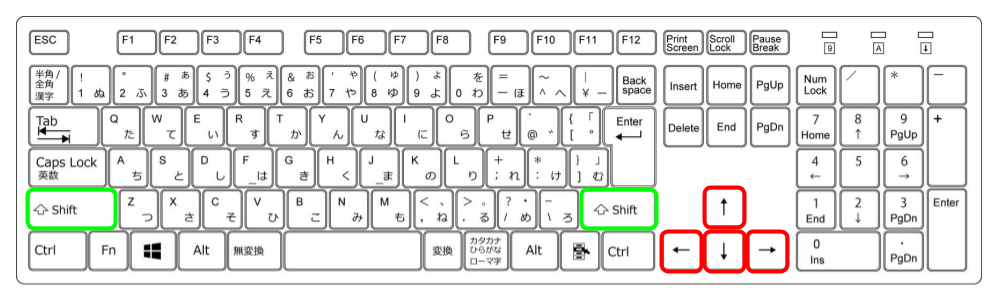
Shift + 矢印キー
1文字ずつ選択します



全選択してから不要なところだけ選択解除、なんてことにも使えるよ
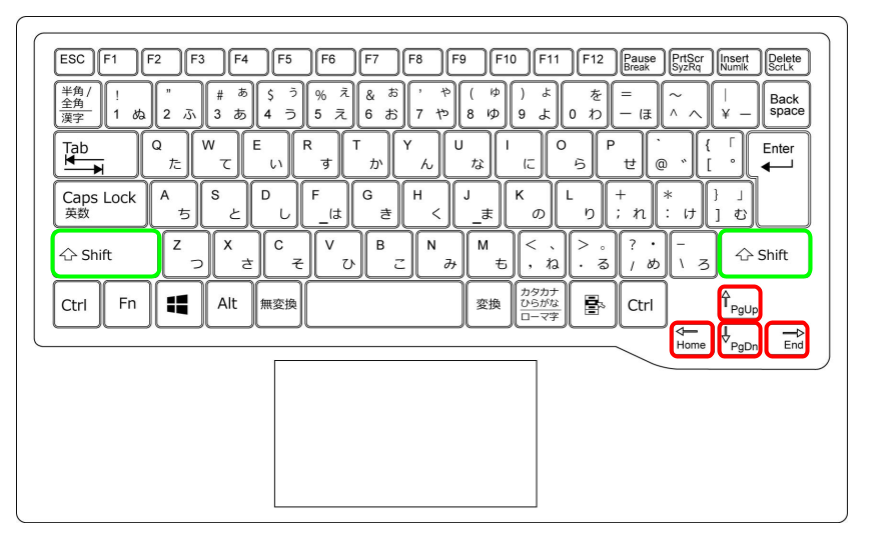
Shift + Home / End
行の先頭 / 行の末端まで選択します



いっぺんやってみて!便利だから!
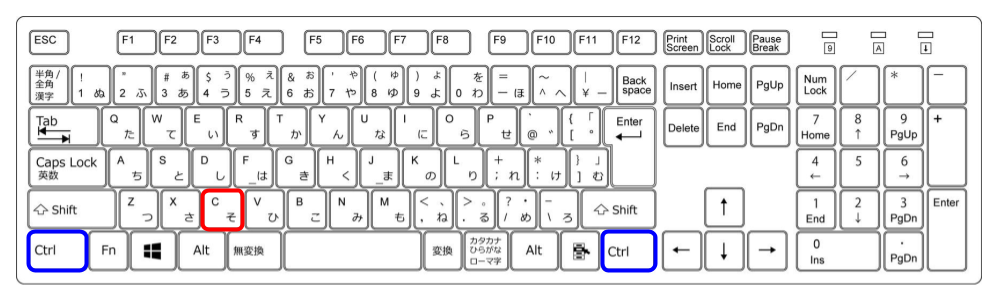
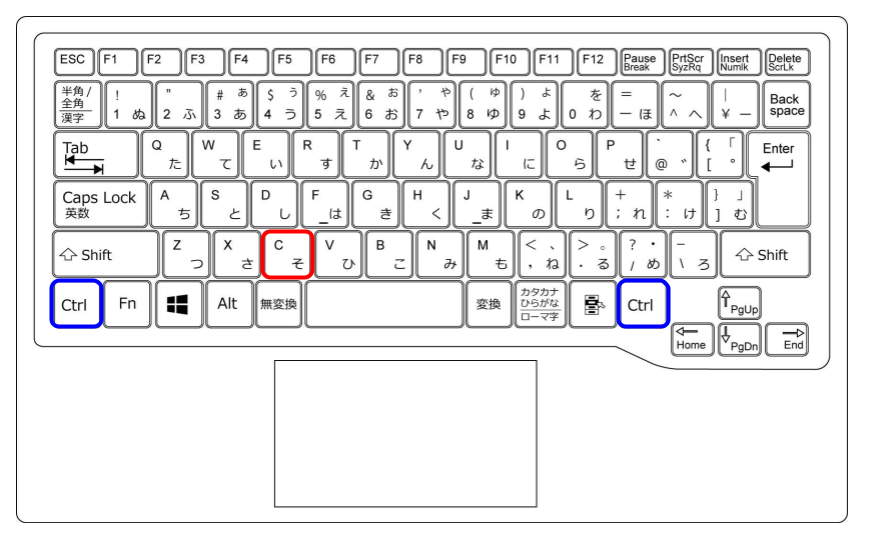
Ctrl + C
選択しているものをコピーします



いわゆる「コピペ」の「コピ」です!
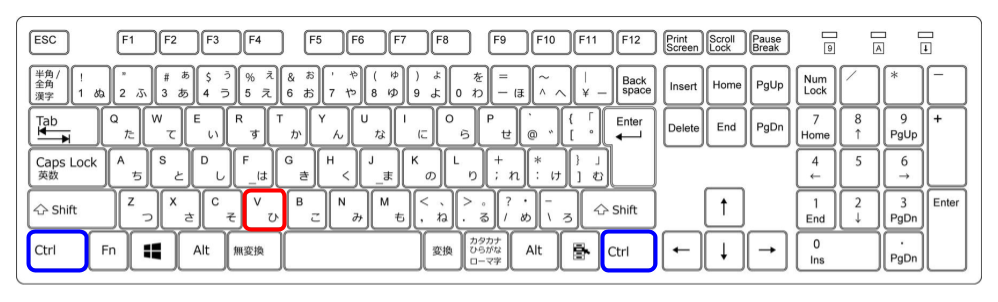
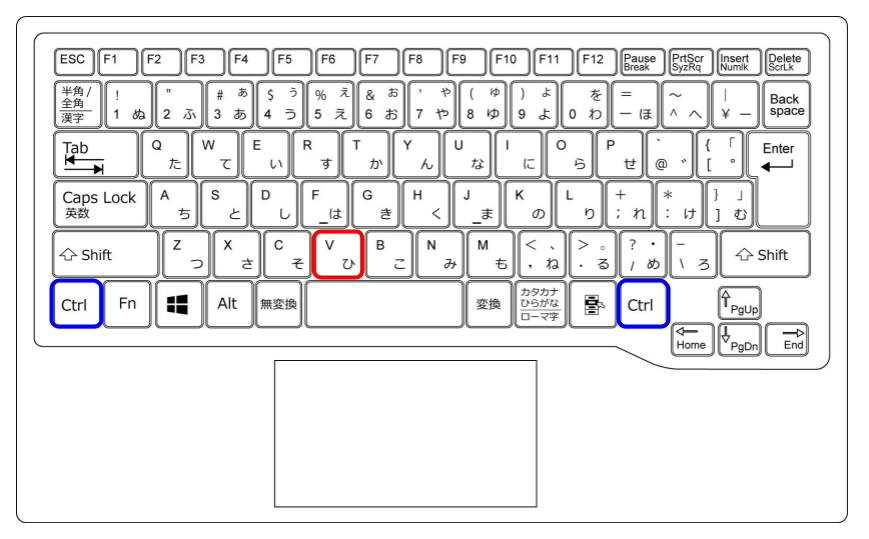
Ctrl + V
コピーしているものを貼り付けます



こっちは「コピペ」の「ペ」!
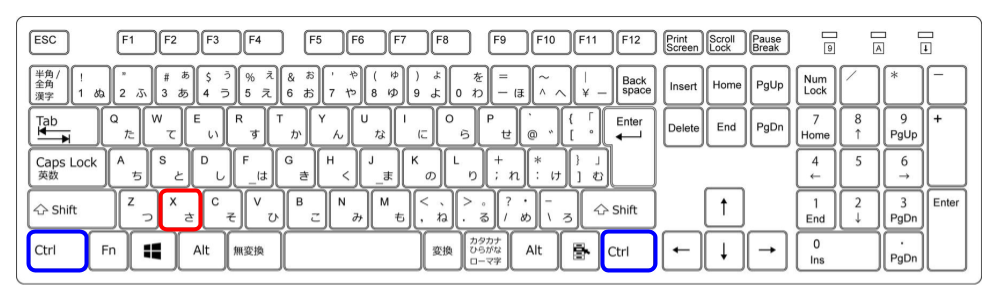
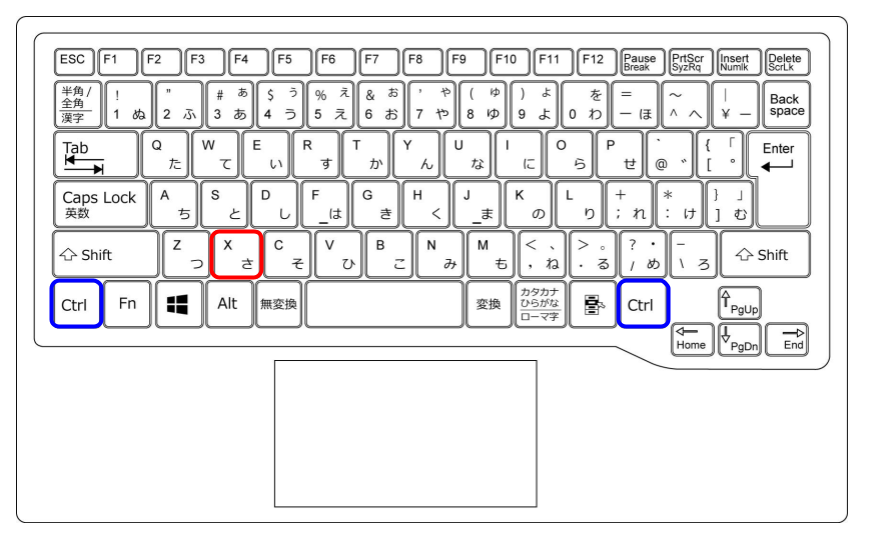
Ctrl + X
選択しているものをカット(切り取り)します



コピーしようとして間違えてカットしてしまうことがよくあります
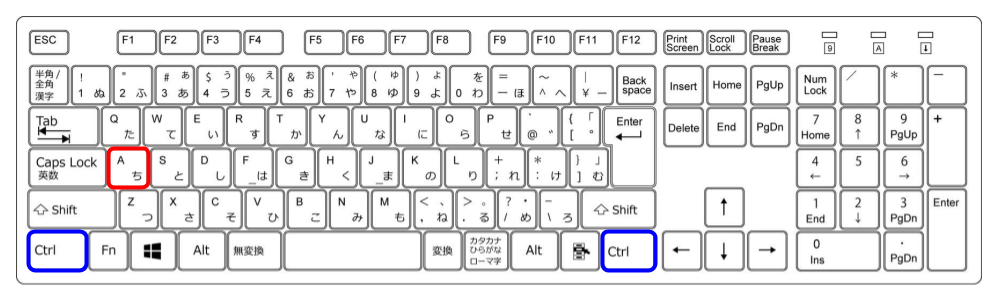
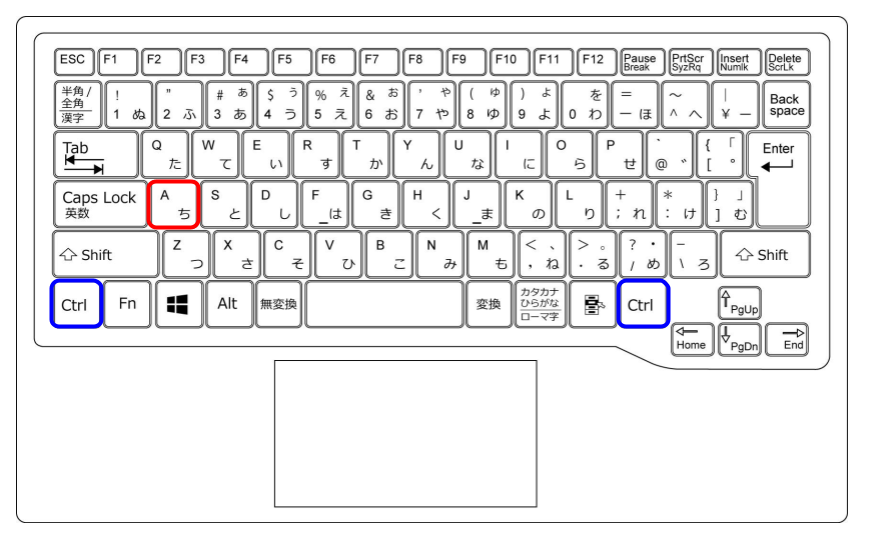
Ctrl + A
全て選択します



WordPressだと1ブロック内の文字選択、もう1回押すと全ブロック選択するよ
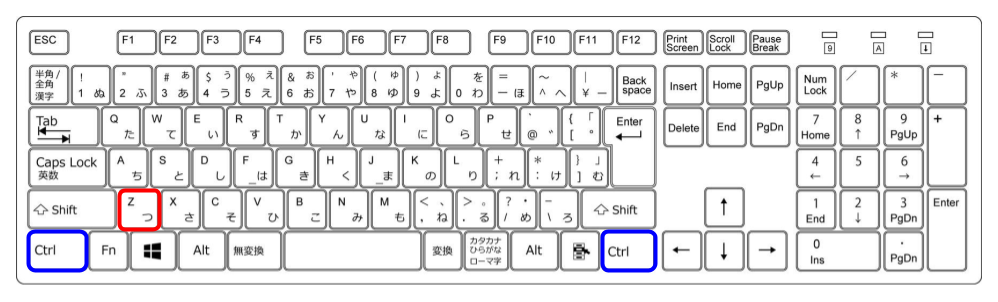
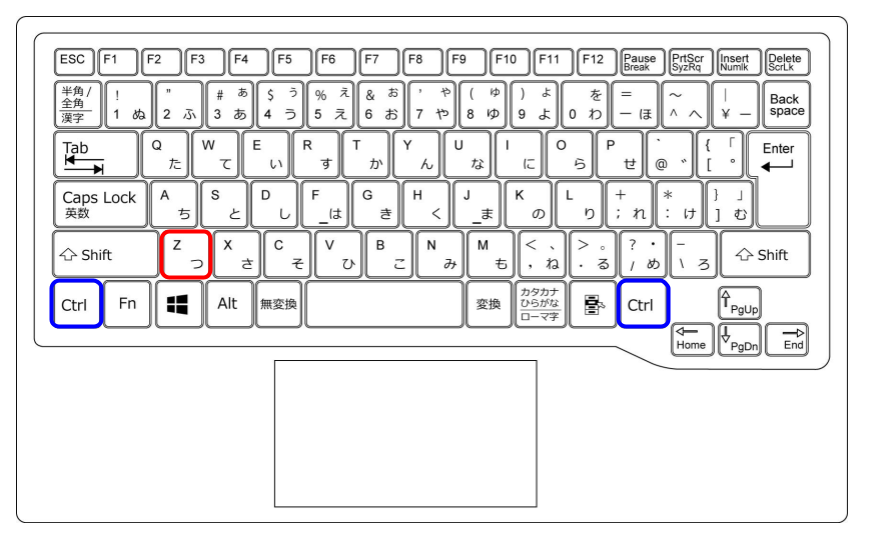
Ctrl + Z
自分が行った操作を元に戻します



時を戻そう
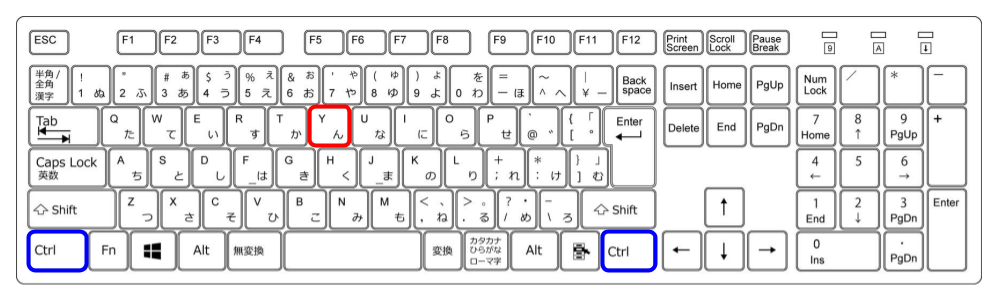
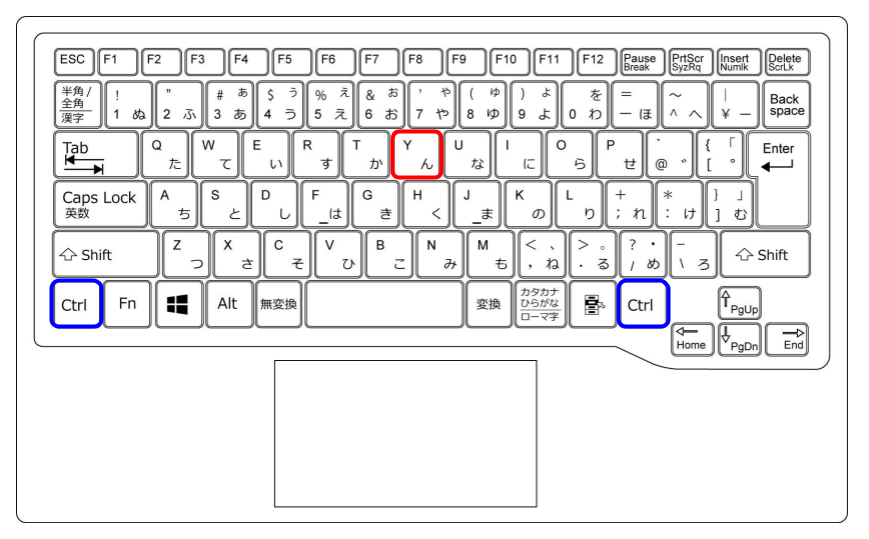
Ctrl + Y
元に戻した操作をやり直します



WordPressの場合は「Ctrl + Shift + Z」だから注意してね!
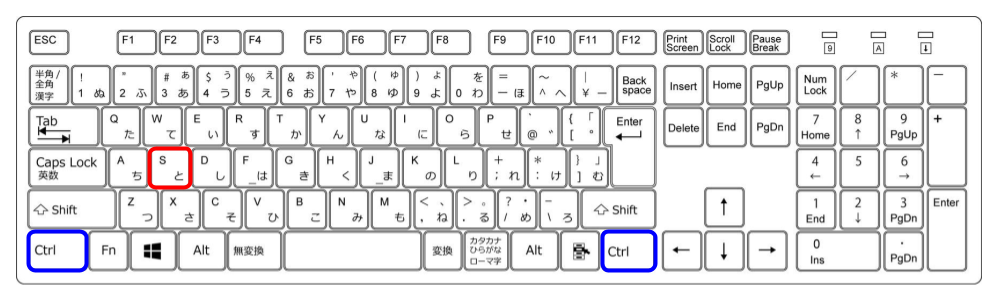
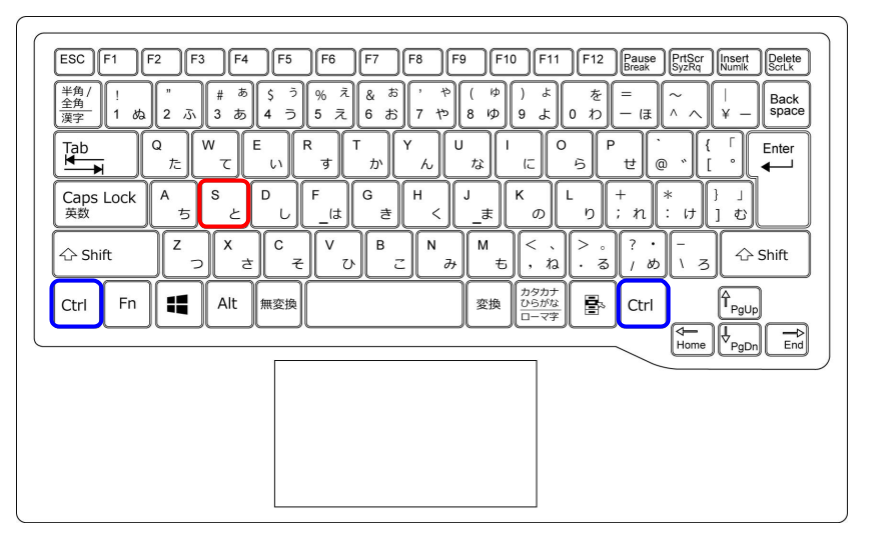
Ctrl + S
上書き保存します(ファイルが存在しない場合は「名前を付けて保存」)



WordPressの記事作成画面でもCtrl + Sは有効だよ!
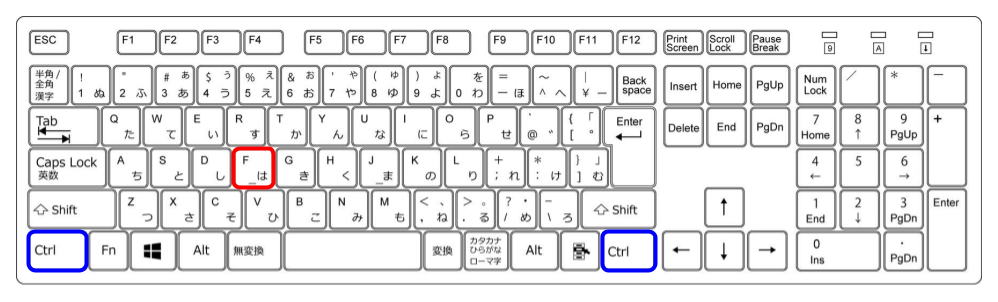
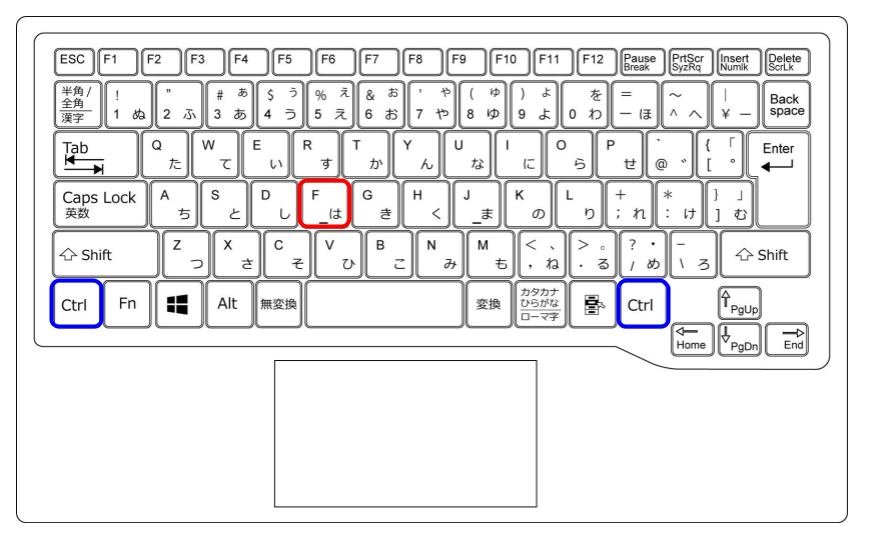
Ctrl + F
検索画面を表示します



目視確認は遅いし見逃すリスクがあるよ!
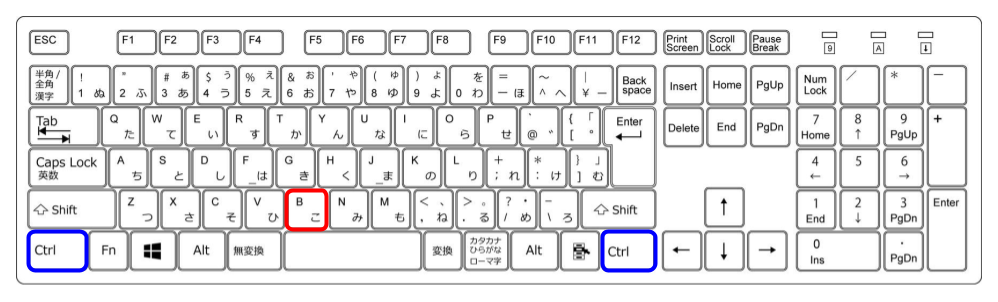
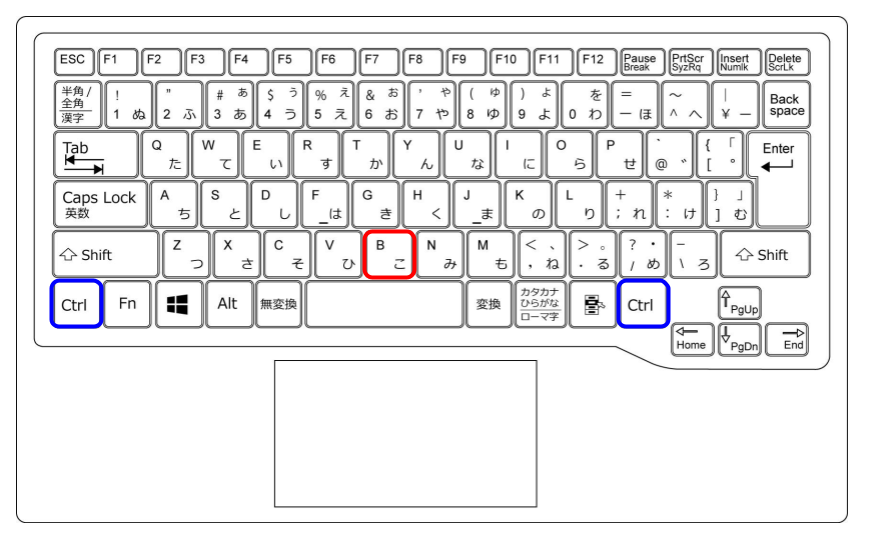
Ctrl + B
選択した文字を太字にします



文字選択系のショートカットキーと組み合わせよう!
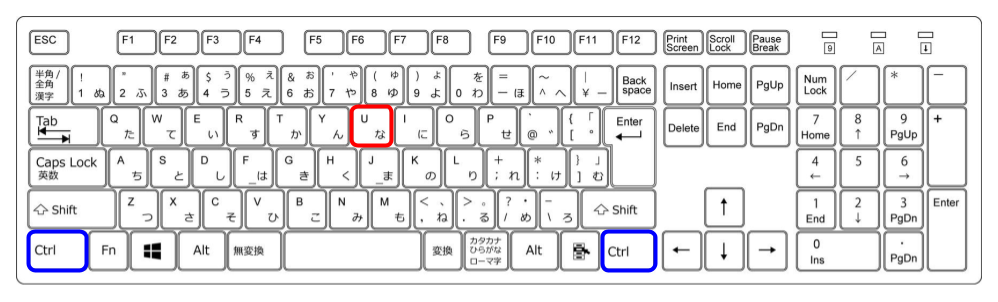
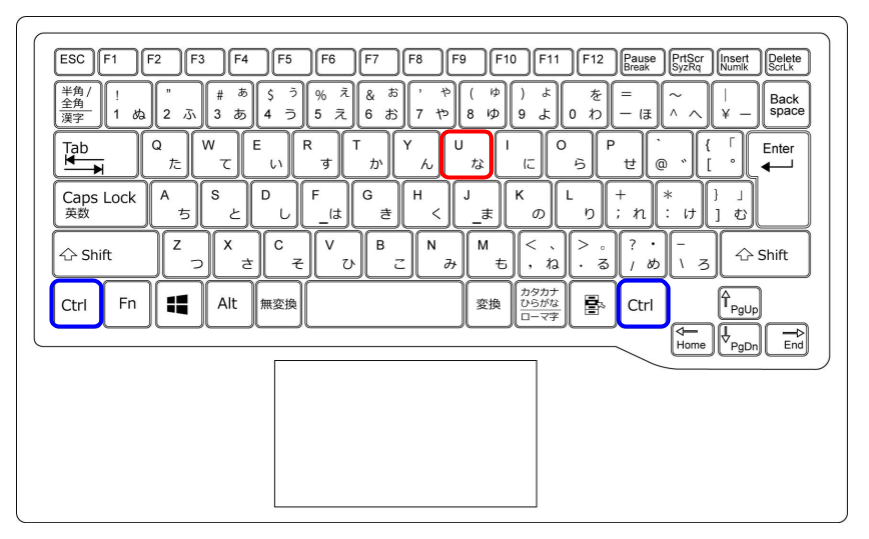
Ctrl + U
選択した文字にアンダーラインを付けます



太字にした文字にもアンダーラインを付けれるよ!
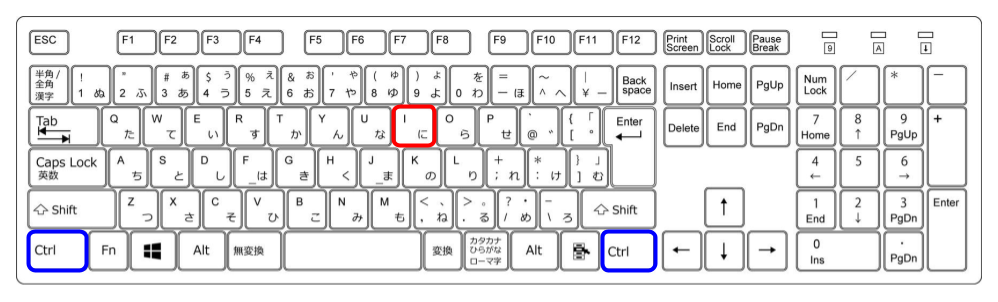
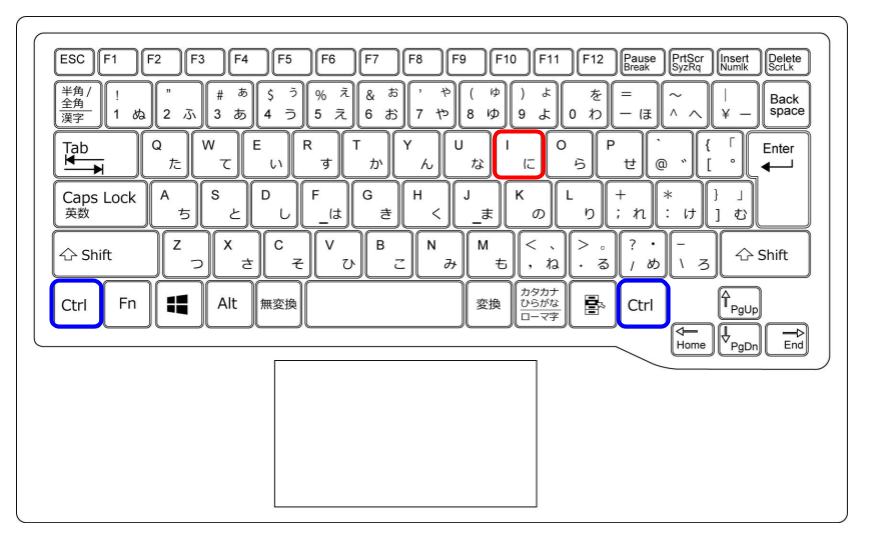
Ctrl + I
選択した文字を斜め文字にします



太字にしてアンダーラインつけて斜めにできるよ!
画面切り替えやフォルダ操作時に便利なショートカット
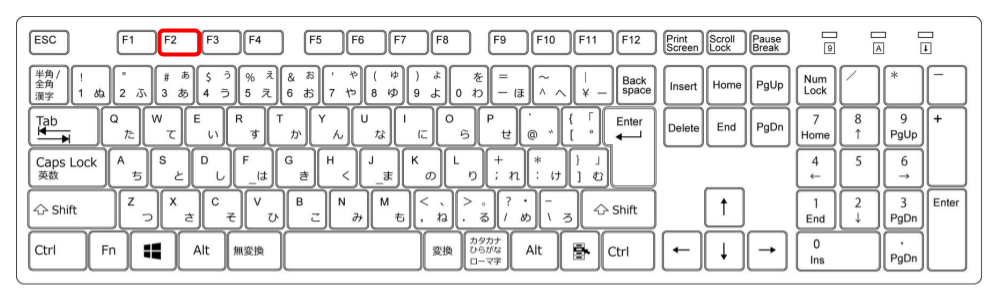
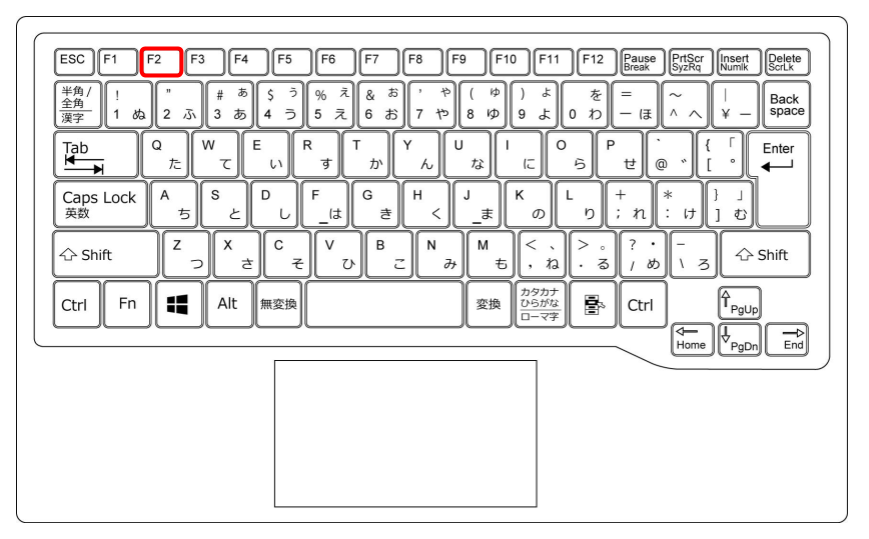
F2
名前の変更ができるようになります



ファイル名やフォルダ名を変える時に使ってみよう!
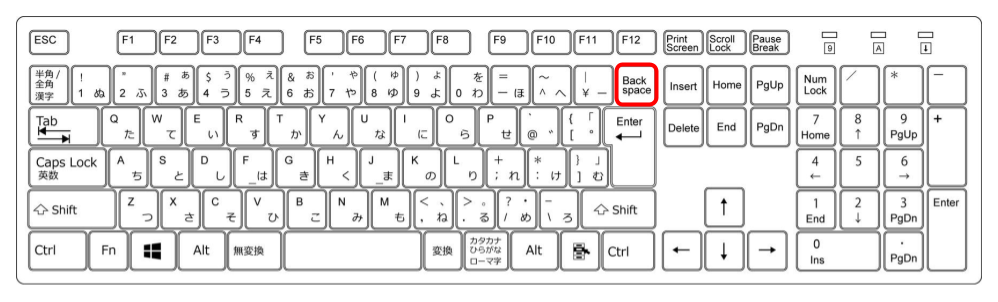
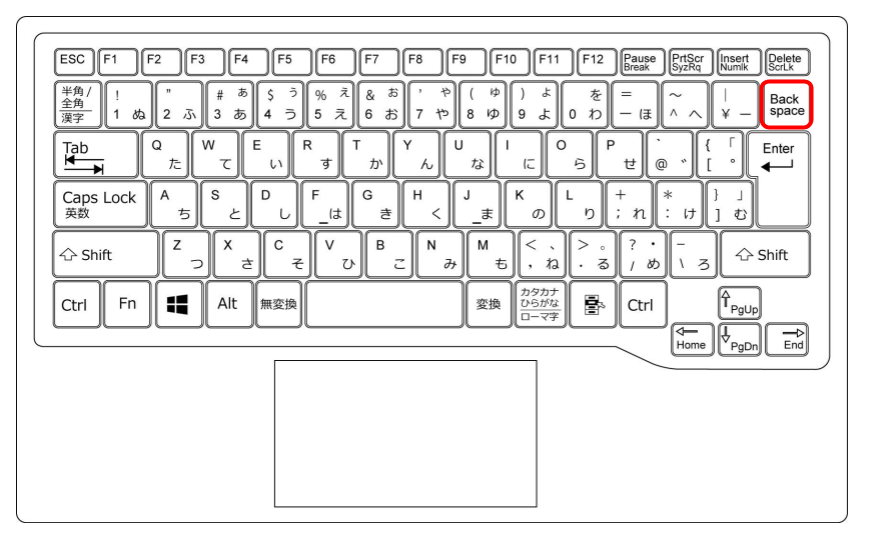
BackSpace
エクスプローラーやブラウザで「戻る」と同じ動作をします



文字を消すだけが「BackSpace」の役割じゃないよ
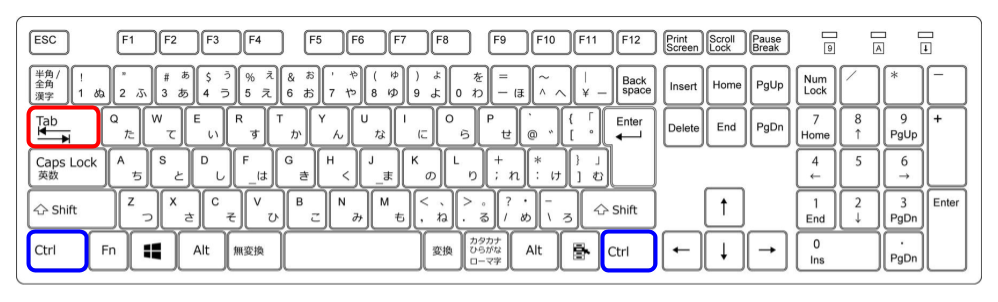
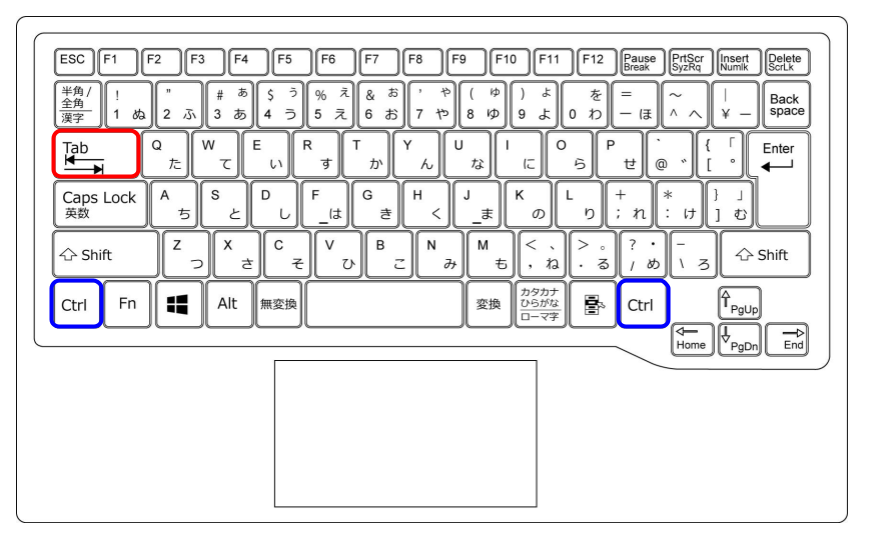
Ctrl + Tab
ブラウザのタブ切替をします



右側のタブに切りかえるよ!Shiftを追加すれば逆回りに!
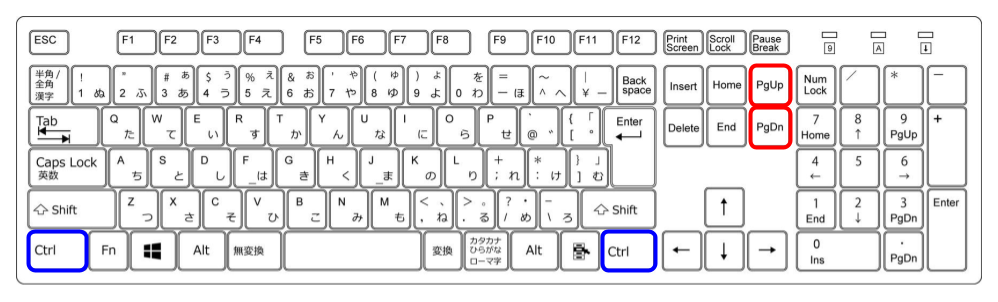
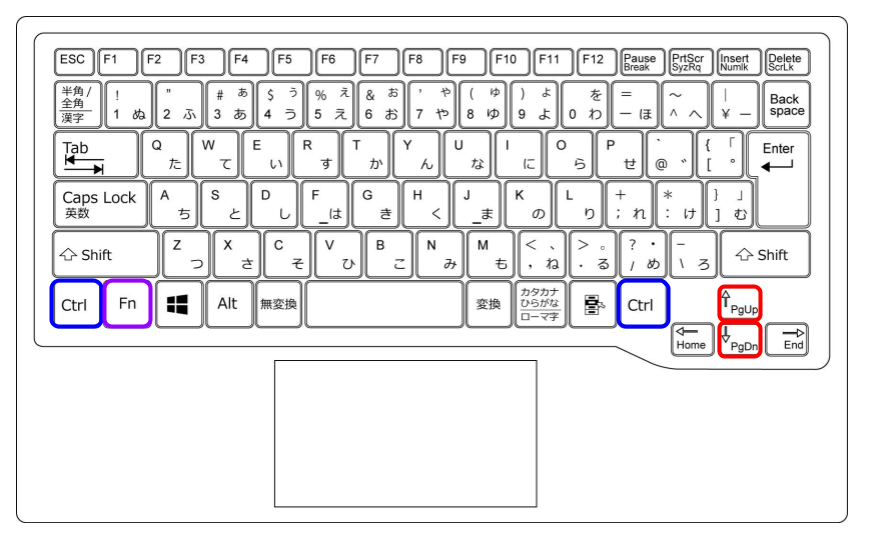
Ctrl + PageUp / PageDown
ブラウザのタブ切替をします



PageUpは左側のタブへ、PageDownは右側のタブへ切り替えるよ!僕は「Ctrl + Tab」よりこっちを使ってます。
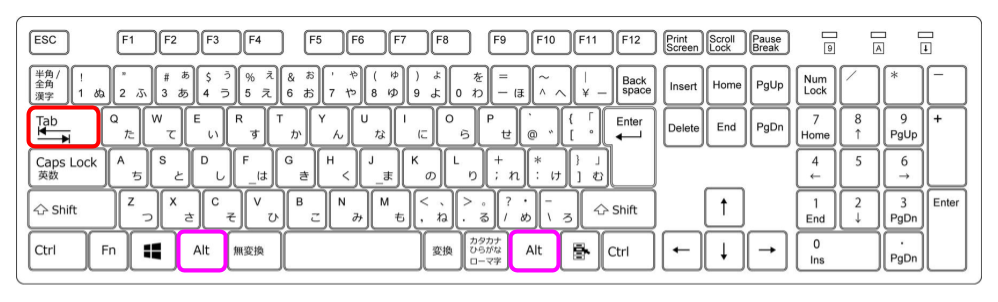
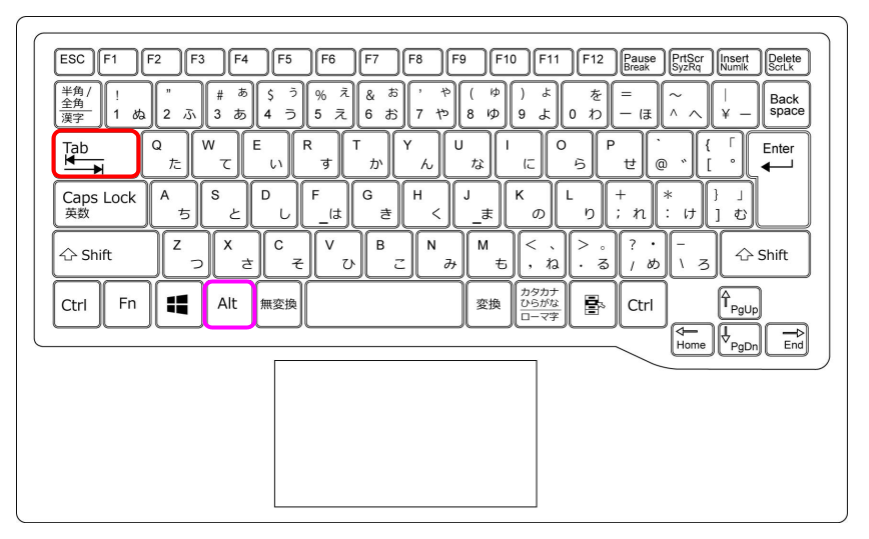
Alt + Tab
ウィンドウを切り替えます



「Alt + Tab」で画面を切替えてると時間短縮だしカッコイイから一石二鳥だね!
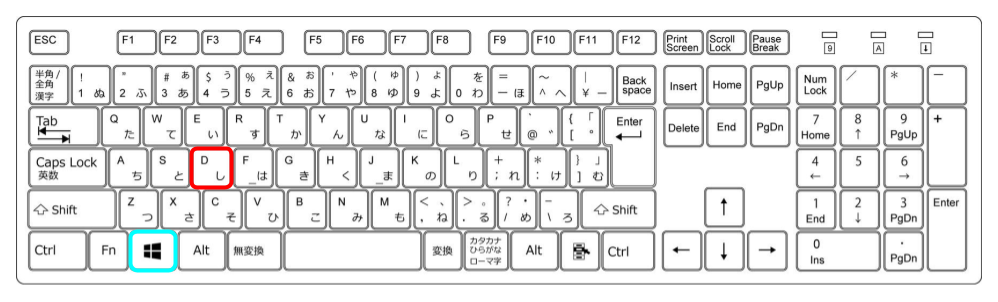
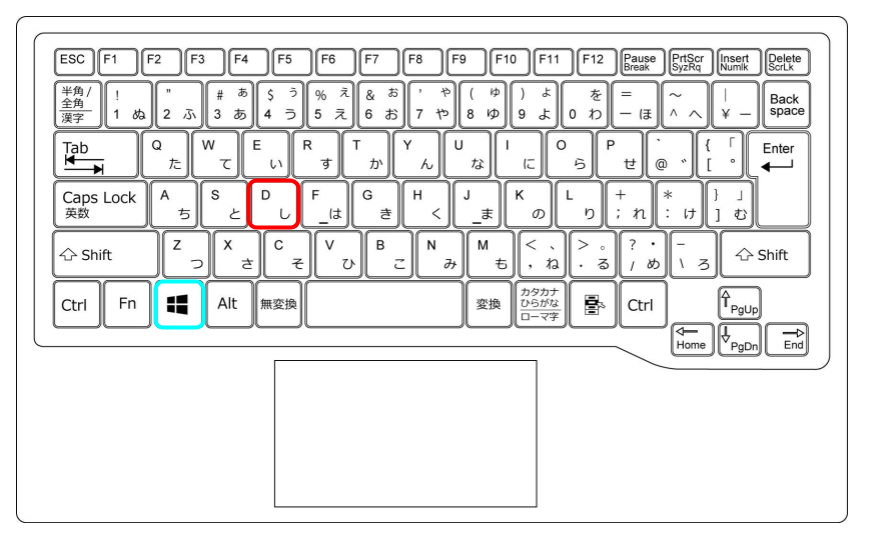
Windowsキー + D
デスクトップを表示します



つまり推しを壁紙にしておけば、一瞬で推しが見れるということ
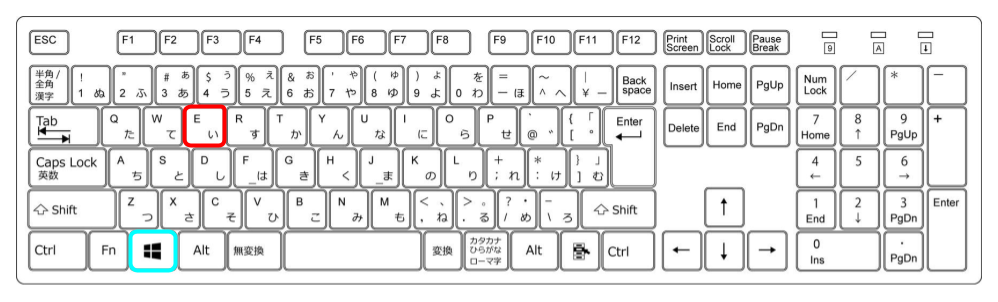
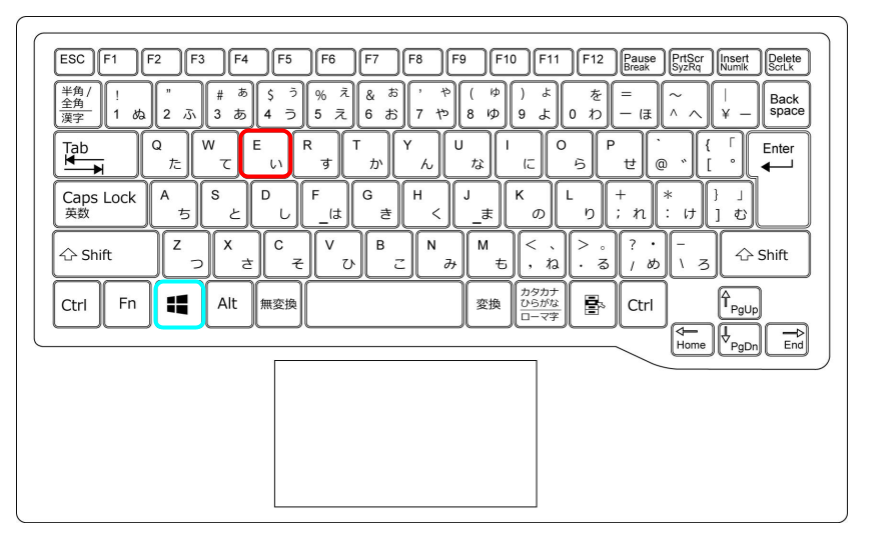
Windowsキー + E
エクスプローラーを起動します



新しいウィンドウでエクスプローラーを開きたいときに使ってね
WordPressでブログを書くときに便利なショートカットキー
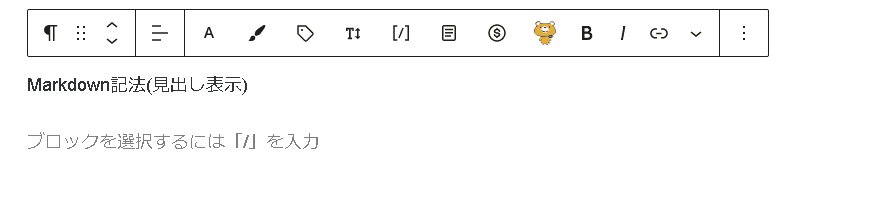
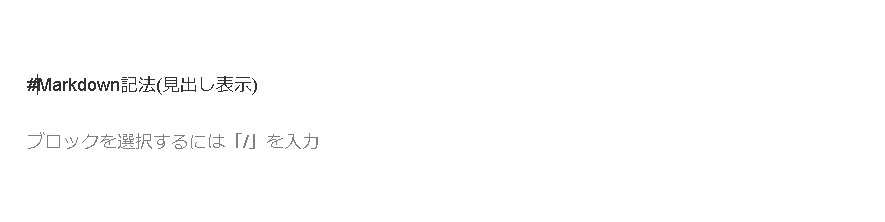
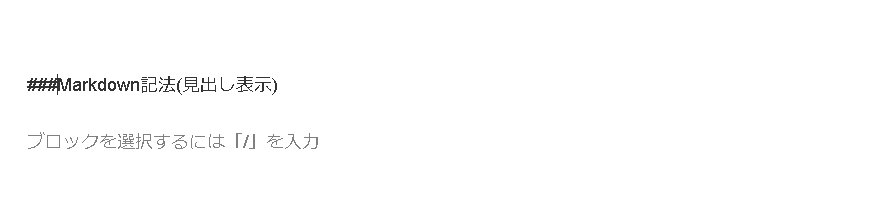
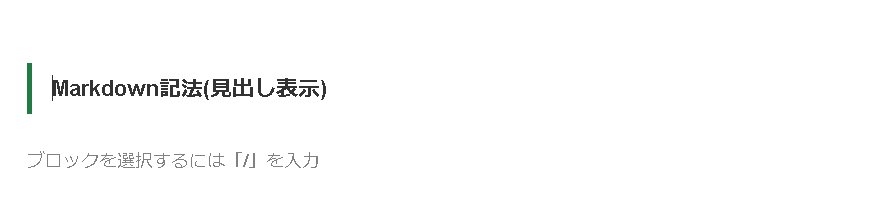
Markdown記法(見出し表示)
「# 」で見出し H1を表示します
「## 」で見出し H2を表示します
「### 」で見出し H3を表示します
・・・「#」の数で見出しレベルが変わります
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。
引用元:Wikipedia


「#」の後に半角スペースが必要のため、ココだけ注意!
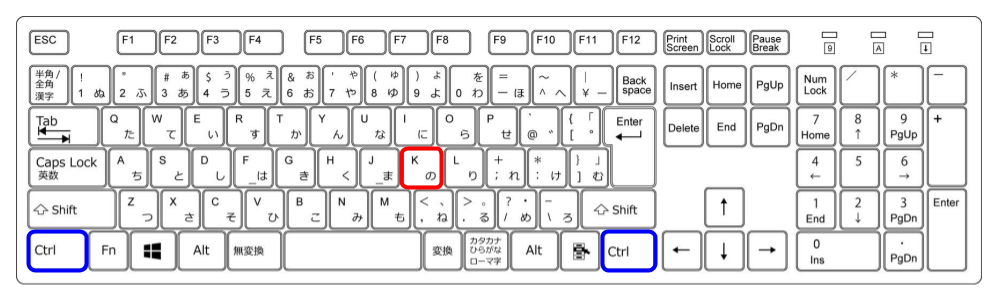
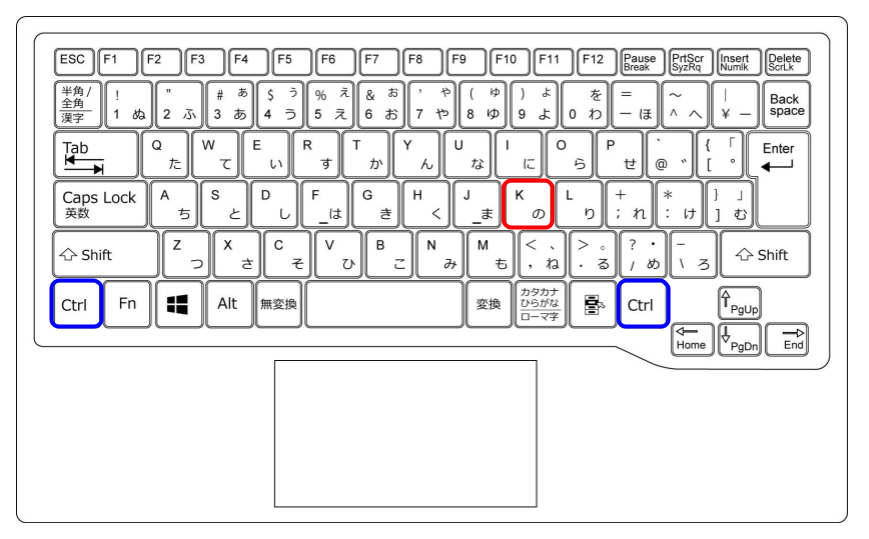
Ctrl + K
選択したテキストをリンクに変換します



リンクのアイコンって、わかってても探すのにちょっと時間がかかるよね
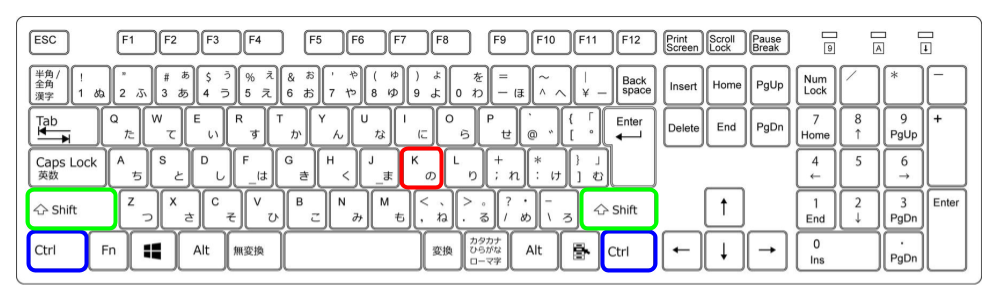
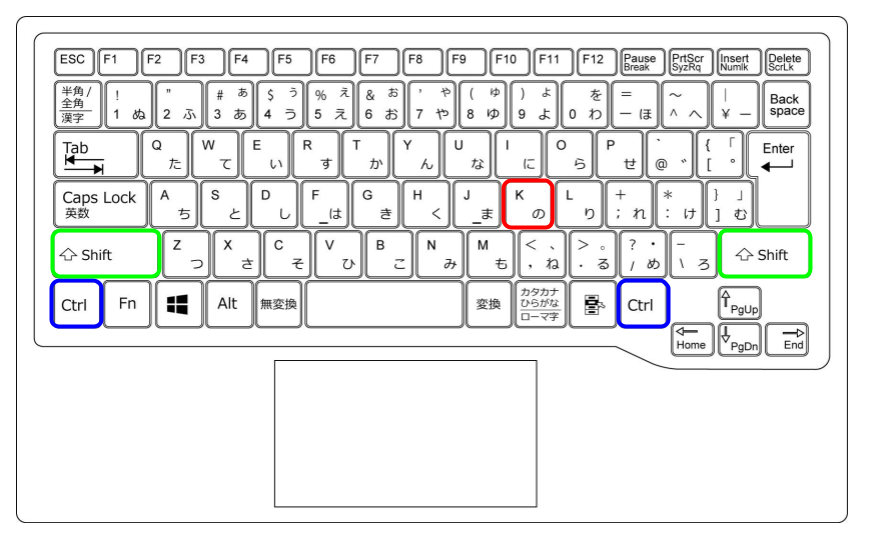
Ctrl + Shift + K
リンクを削除します



「Ctrl + K」とセットで覚えよう!
【番外編】便利なマウス操作
これまでキーボードのショートカットを28個紹介してきましたが、マウスにも便利な時短操作があります!
便利なマウス操作も紹介しますので、キーボードとマウスをうまく組み合わせてみましょう!
親指付近のボタン
ブラウザやエクスプローラで「戻る / 進む」動作をします
「どんなマウスがいいかわからない・・・」という方は、以下のマウスがオススメです。

静音タイプで薄いのが特徴!僕も家で使ってます!

親指のボタンが押しやすい、ホイールを左右に動かすことで左右スクロール可能なことが特徴!僕が会社で使ってるマウスだよ

値段は高いけど、サイズ感、使用感は最高!USB充電タイプなので電池交換の手間が無いのもGood!
ホイールクリック
リンクを新しいタブで開きます

ホイールがクリックできるのって、意外でしょ?
まとめ:ブログを早く書くために便利なショートカットキー
これまで紹介したショートカットキーを一覧表でふりかえります。
| F7 | 文字を「全角カタカナ」に変換します |
| F10 | 文字を「半角英数字」に変換します |
| Home / End | カーソルを先頭 / 最後尾に移動します |
| アプリケーションキー | 選択している個所の右クリックメニューを表示します |
| Esc | 文字入力や処理の中止をします ツールバーや右クリックメニューを閉じることもできます |
| Shift + 矢印キー | 1文字ずつ選択します |
| Shift + Home / End | 行の先頭 / 行の末端まで選択します |
| Ctrl + C | 選択しているものをコピーします |
| Ctrl + V | コピーしているものを貼り付けます |
| Ctrl + X | 選択しているものをカット(切り取り)します |
| Ctrl + A | 全て選択します |
| Ctrl + Z | 自分が行った操作を元に戻します |
| Ctrl + Y | 元に戻した操作をやり直します |
| Ctrl + S | 上書き保存します(ファイルが存在しない場合は「名前を付けて保存」) |
| Ctrl + F | 検索画面を表示します |
| Ctrl + B | 選択した文字を太字にします |
| Ctrl + U | 選択した文字にアンダーラインを付けます |
| Ctrl + I | 選択した文字を斜め文字にします |
| F2 | 名前の変更ができるようになります |
| BackSpace | エクスプローラーやブラウザで「戻る」と同じ動作をします |
| Ctrl + Tab | ブラウザのタブ切替をします |
| Ctrl + PageUp / PageDown | ブラウザのタブ切替をします |
| Alt + Tab | ウィンドウを切り替えます |
| Windowsキー + D | デスクトップを表示します |
| Windowsキー + E | エクスプローラーを起動します |
| Markdown記法 (見出し表示) | 「# 」で見出し H1を表示します 「## 」で見出し H2を表示します 「### 」で見出し H3を表示します ・・・「#」の数で見出しレベルが変わります |
| Ctrl + K | 選択したテキストをリンクに変換します |
| Ctrl + Shift + K | リンクを削除します |
| 親指付近のボタン | ブラウザやエクスプローラで「戻る / 進む」動作をします |
| ホイールクリック | 新しいタブで開きます |
1つずつ覚えて、作業の効率化を行っていきましょう!
ショートカットキーに関する記事を他にも書いています。よければそちらも参照してください。
>> 【作業効率化】脱マウス!知ってると便利なExcelショートカットキー11選!
ここまで見ていただき、ありがとうございました。



























